Представляю вашему вниманию вторую часть из цикла статей по языку стилей CSS. В первой части мы с вами рассмотрели три способа добавления стилей на веб-страницу, а именно изучили внутренние стили, которые являются расширением для одиночного тега HTML-документа, глобальные стили, при использовании которых стилевые свойства прописываются между тегами <style> и </style>, а также связанные стили, которые определяются в отдельном от HTML-документа файле с расширением .css
Очень важным понятием в языке CSS является селектор. Селектор определяет, к какому именно элементу (или элементам) в HTML-документе будет применен стиль. В CSS существует несколько типов селекторов, которые мы рассмотрим в данной статье.
Создадим следующую структуру HTML-документа, к которому уже подключен файл стилей selector_type.css (<link rel=»stylesheet» type=»text/css» href=»selector_type.css»/>)
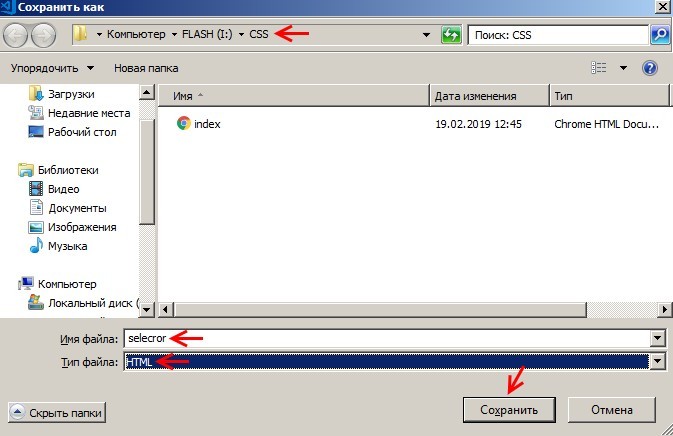
Сохраним данный документ как selecror.html на флеш накопителе в папке CSS.

Таким же образом создадим и сохраним файл selector_type.css на флеш накопителе в папке CSS.
Добавим на веб-страницу selecror.html заголовок «Селекторы в CSS» и абзац «Селектор представляет собой….» .
Также добавим на веб-страницу selecror.html таблицу, для этого пропишем теги <table> и </table> .
Создаваемую таблицу выровняем по центру веб-страницы (атрибут align со значением center), а также зададим толщину рамки таблицы в 1 пиксель (border=»1″) .
Между тегами <caption> и </caption> укажем название таблицы (Типы селекторов CSS) .
Между тегами <table> и </table> пропишем теги <tr> и </tr>, этим мы создадим одну строку таблицы .
Между тегами <tr> и </tr> пропишем два раза теги <td>…</td>, этим действием создадим два столбца в таблице. Названия столбцов укажем как «Селектор» и «Пример использования» .
Аналогичным образом добавим в таблицу ещё семь строк (теги <tr> и </tr>), а в каждой строке создадим по два столбца (теги <td> и </td>) .
В итоге веб-страница selector.html примет следующий вид .
Из созданной таблицы видно, что существуют следующие типы CSS селекторов:
Селектор типа соответствует какому-либо имени элемента в HTML-документе. Например, на веб-странице selector.html есть заголовок «Селекторы в CSS», который задан тегами <h1>…</h1>. Выровняем текст заголовка по центру веб-страницы и зададим ему красный цвет
В файле стилей selector_type.css в качестве селектора типа указываем тег заголовка <h1>, далее в фигурных скобках указываем стилевое свойство и его значение, которое хотим применить к заголовку с текстом «Селекторы в CSS»
Как видим, текст заголовка расположился по центру веб-страницы и имеет красный цвет
Селектор сестринского элемента соответствует элементу, являющемуся сестринским по отношению к другому элементу. Например, тег (абзац «Селектор представляет собой….») является сестринским по отношению к тегу <h1> (заголовок «Селекторы в CSS»).
Изменим цвет текста абзаца («Селектор представляет собой…») , следующего за заголовком («Селекторы в CSS») на blueviolet, используя селектор сестринского элемента. В файле стилей selector_type.css дописываем строку h1+p {color: blueviolet}
Как видим, цвет текста абзаца изменился на blueviolet
Добавим на веб-страницу ещё два одинаковых абзаца после заголовка «Селекторы в CSS»
Получаем следующее: текст первого абзаца имеет цвет blueviolet, а цвет текста остальных двух абзацев остался по умолчанию.
Изменим цвет текста всех трёх абзацев, следующих за заголовком «Селекторы в CSS» на blueviolet, используя селектор обобщённых родственных элементов. Селектор обобщённых родственных элементов соответствует элементу, являющемуся сестринским по отношению к другому элементу. Например, несколько тегов <p> (три абзаца «Селектор представляет собой….») являются сестринскими по отношению к тегу <h1> (заголовок «Селекторы в CSS»).
В файле selector_type.css пропишем следующую строку h1~p {color: blueviolet}
В результате применения селектора обобщённых родственных элементов цвет текста всех трёх абзацев после заголовка «Селекторы в CSS» изменился на blueviolet
Рассмотрим ещё один тип селектора CSS, такой как селектор идентификатора. Селектор идентификатора соответствует элементу, чей атрибут id имеет значение, совпадающее с указанным после символа #
Увеличим размер шрифта и изменим цвет текста в названии таблицы (теги <caption>…</caption>), используя селектор идентификатора. Внутри тега пропишем идентификатор с названием «capt», как показано ниже (<caption id=»capt»>)
В файле selector_type.css добавим следующую строку #capt {color: red; font-size: 20px}, где после символа # указан идентификатор «capt»
Как видим, размер шрифта и цвет текста в названии таблицы изменился в соответствии со стилевым свойством, прописанным в файле selector_type.css
В HTML-документе можно создавать множество идентификаторов, но только с условием, чтобы их названия никогда не повторялись. Пропишем ещё один идентификатор с названием «tr1″ внутри тега <tr>, как показано ниже (<tr id=»tr1»>)
Используя идентификатор «tr1», выровняем текст в названиях столбцов таблицы по центру, зададим им зеленый цвет, а также сделаем шрифт в названии столбцов жирным
В файле selector_type.css пишем #tr1 {text-align: center; font-weight: bold; color: green}
Получаем следующее
Следующим рассматриваемым нами типом селектора является селектор класса. Селектор класса соответствует элементу, чей атрибут class имеет значение, совпадающее с указанным после точки. Поменяем цвет рамки таблицы на веб-странице selector.html на синий с помощью селектора класса. Для этого внутри тега <table> пропишем название класса следующим образом: table class=»class1″, где class1 — это название класса
В файле стилей selector_type.css допишем следующую строку .class1 {border-color: blue}
Как видим, цвет рамки таблицы изменился на синий
Изменим цвет текста в таблице на зеленый. В файле selector_type.css пишем строку .class1 {color: green}
Видим, что цвет текста в таблице изменился на зеленый
Добавим на веб-страницу какое-нибудь фоновое изображение, используя универсальный селектор. На флеш накопителе в папке CSS у нас есть файл изображения с именем image и расширением .jpg
В файле стилей selector_type.css допишем строку *{background-image: url(image.jpg)}
В итоге веб-страница примет следующий вид
Рассмотрим последний вид селектора, такой как селектор потомка. Селектор потомка соответствует элементу, являющемуся потомком другого элемента. Например, во всех трёх абзацах (теги <p> и </p>) заключим словосочетания «HTML-документа» и «CSS-правила» между тегами <i>…</i>, как это показано ниже. В этом случае тег <i> будет являться потомком тега <p>. Тег <i> изменит шрифт словосочетаний «HTML-документа» и «CSS-правила» на курсивный
Словосочетания «HTML-документа» и «CSS-правила» в курсивном шрифте
Изменим цвет текста словосочетаний «HTML-документа» и «CSS-правила» на красный с помощью селектора потомка. Для этого в файле стилей selector_type.css допишем строку p I {color: red}
В итоге веб-страница примет следующий вид
Чтобы обеспечить быструю работу программ без задержек и зависаний, необходимо знать, как ускорить работу компьютера. Довольно…
Вопрос насчёт того, как почистить компьютер, чтобы не тормозил, часто возникает у среднестатистического пользователя устройства…
Компьютерные вирусы давно привлекают внимание исследователей в области информационной безопасности. С одной стороны, они представляют…
Как удалить Search protect – «знаменитый» западный аналог всеми известного и столь нелюбимого Guard mail.ru.…
Обычному пользователю интернета далеко не всегда может понадобиться узнать, как сделать репост в контакте. А…
Статья-инструкция о том, как сделать нормальный домашний сервер из ноутбука и получить полноценное домашнее облако.…
Сайт использует куки.